
Rapid Website development using Bootstrap Template
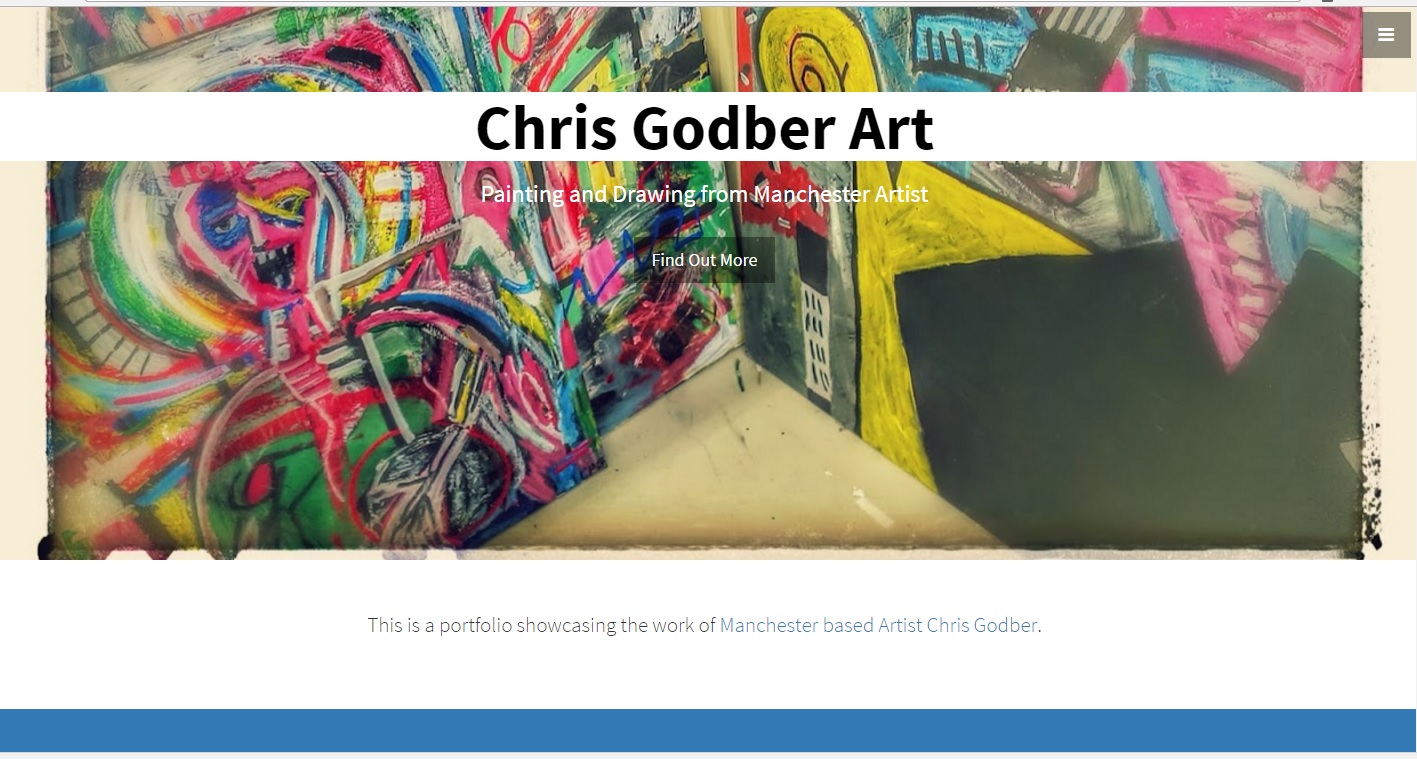
Website : www.chrisgodberart.co.uk
Rapid Website Application
A website created quickly in one night as an exercise in rapid web development to showcase some of my art using a responsive and accessible Bootstrap Template that I then customised with my own content, as well as adding some JQuery for a lightbox options to display some paintings and drawings.
UI
I wanted the website UI to emphasise a strong bold visual that is easy and also fast to navigate so I using an existing bootstrap template here https://startbootstrap.com/template-overviews/stylish-portfolio/ which was based around responsive design and showcasing creative work.
Advantages of using Boostrap in rapid app / website dev
This saved me the effort of having to create a lot of responsive classes and sped up the process of creating layout classes (one of the main advantages of using the bootstrap framework for quick prototyping and web design) whilst still presenting my work in an interesting way that is led by visual design and minimising text bloat (Which I consider important for showcasing visual art, to me personally nothing more offputting than a text heavy artist site with no pics of their work….)
I decided to also incorporate a video I did a few years ago of being interviewed about my artwork to make the website even more visual and interactive in a sense and to add a nice element of additional media.
It is simple in design and execution , and Bootstrap is often very useful for rapidly creating interfaces given it’s modular pre-defined classes / components / JS library and grid system.
Advice on getting started with Bootstrap
I think the best way to get started with it, is to build a simple website layout from scratch as opposed to building with templates at first, to get familiar with the CSS / Grid System and JS / JQuery functionality as well as directory structures. But it’s definitely is useful for rapid application building to use a template if you are tied for time, and still achieve a nice result without compromising quality design / visual aesthetic and responsiveness / cross browser compatibility.
Download Bootstrap here: http://getbootstrap.com/